Welche Tools benötige ich als Webdesigner?
Geschrieben von Torsten Lachnitt am .
Artikel zuletzt geändert am 16. Mai 2024

Tools, Werkzeuge, Hilfsmittel – verschiedene Begriffe, die alle das gleiche meinen: ein „Arbeitsgerät“, damit man bestimmte Aufgaben einfacher, schneller und auch präziser ausführen zu können. Arbeitsgerät in meinem Fall nicht im herkömmlichen Sinne wie Hammer, Säge und Meißel, sondern digitale Tools, die ich auf dem PC einsetze. Mit diesen Tools gehen z.B. Aufgaben wie das bestimmen eines Farbtons, die Prüfung einer Website auf ausgehende Links oder Skripte, die eingesetzt werden, in Sekunden von der Hand. Auch die Datensicherung von Kundendaten wie Verträge, Bildern, Videos usw. soll natürlich ohne Mehraufwand und wenn möglich automatisiert sein. Ohne diese ganzen Tools und Hilfsprogramme würde es zwar auch gehen, aber halt wesentlich langsamer. Und unter Umständen auch ungenauer. Also, welche Tools benötige ich als Webdesigner?
Bilder sind wichtige Elemente für die Gestaltung von Webseiten, umso besser wenn die Bilder gratis sind und auch für geschäftliche Webseiten kostenlos genutzt werden können. Zwei gute Beispiele sind unDraw (https://undraw.co/) und Unsplash (www.unsplash.com).
Auf unDraw bekommt man Vektorgrafiken (also von Hand gezeichnete Grafiken und Bilder) im SVG-Format, der Vorteil dieses Formats ist die Skalierbarkeit ohne Qualitätsverlust.
Auf Unsplash bekommt man Bilder von Hobbyfotografen (teilweise auch von Profis), die man kostenlos auf der eigenen Website oder auf Kundenprojektseiten verwenden darf. Man kann (muss aber nicht) den Autor des Bildes auf der Webseite nennen, der Fairness wegen sollte man dies aber machen.
Jedes Projekt benötigt eine Struktur und einen Platz, an dem man gemeinsam mit dem Kunden an der Webseite arbeiten, die einzelnen Schritte planen und absprechen kann.
Hierfür eignet sich sehr gut das Online-Tool Asana (www.asana.com), das es auch in einer kostenlosen Starter-Edition erhältlich ist. Im Tool selbst kann ich Projektziele festlegen, Meetings ansetzen und auch Dateien wie Projektdokumente hochladen. Somit sind alle wichtigen Dokumente, die das Projekt betreffen, online auf einer Plattform zusammengefasst. Das erleichtert dem gesamten Team die Arbeit,Asana ist auch DSGVO konform.
Eine Webseite benötigt ein Grundgerüst, auf dem man aufbauen kann. Um nicht das Rad neu erfinden und alles selbst programmieren zu müssen bedienen sich viele Webdesigner und Webentwickler sogenannter CMS, also Content Management Systeme, wie Joomla, WordPress oder Typo3.
Ich persönlich habe die beste Erfahrung mit WordPress gemacht, da es hierfür sehr viele Programme (wie z.B. Virenscanner, Firewalls, Kalender, etc.) gibt, die in der Basisversion kostenlos sind. Das CMS ist das „Betriebssystem“ der Webseite.


Ist das Grundgerüst der Webseite fertiggestellt, kommt ein sogenannter Pagebuilder zum Einsatz. Dies ist ein Tool, mit dem man Design-Elemente wie Überschriften, Texte, Bilder, Videos, uvm. per „Drag and drop“auf der Webseite platzieren kann, ohne diese aufwändig programmieren zu müssen. Der Feinschliff wird dann jedoch mittels CSS-Code durchgeführt. Ich benutze ausschließlich den Page Builder von Yootheme (www.yootheme.com), einer deutschen Firma aus Hamburg mit einem sehr guten Support. Weitere bekannte Page Builder sind Elementor, Divi Builder und WP Bakery.
Um sicherzustellen, das alle Kunden- und Projektdaten regelmäßig – das heißt bei jeder Änderung – direkt und automatisch gesichert werden, habe ich mir einen Cloudspeicher zugelegt.
Mithilfe einer App (Software) wird mein Projektordner auf dem lokalen PC überwacht: sobald ich eine neue Datei anlege, eine vorhandene Datei bearbeite und speichere oder eine Datei lösche werden die Änderungen sofort in die Cloud synchronisiert. Hiermit stelle ich sicher, das ich von meinen Daten immer eine Kopie gespeichert habe und alles an einem Ort gespeichert wird.
Um mit der DSGVO konform zu sein, habe ich für mich einen Cloudspeicher gewählt, der den Serverstandort Deutschland hat.
Passwortsicherheit ist in meinem Beruf das A und O, nichts wäre schlimmer als eine Webseite, die von Hackern gekapert wird oder Kundendaten, die in die falschen Hände gelangen.
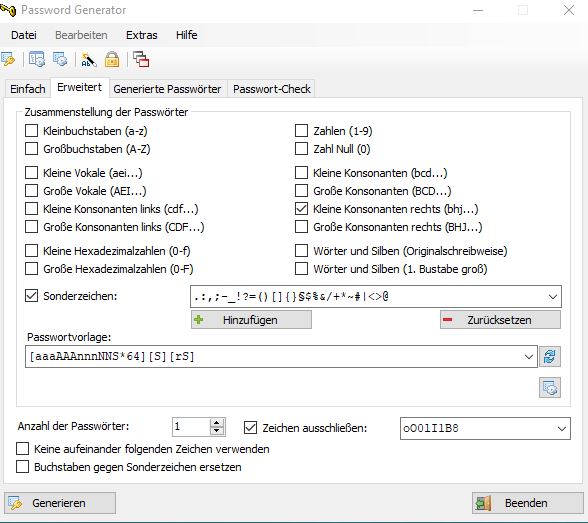
Zum Erstellen der Passwörter benutze ich einen Offline-Passwortgenerator, in diesem Fall das Programm „Password Generator“ von Gaijin https://www.gaijin.at/de/software/passwordgenerator
Das Tool, welches (leider) nur unter Windows läuft, erstellt beliebig lange Passwörter mit verschiedenen Komplexitätsstufen und man kann auswählen welche Zeichen (Klein-, Großbuchstaben, Sonderzeichen, Zahlen, etc.) verwendet werden dürfen. Es können sogar Prüfsummen von Passwörtern (MD5, SHA1, SHA256 und SHA512) generiert werden, diese benötigt man z.B. für das Generieren von Passwörtern für die .htpasswd-Datei.

Ein gutes Tool um Dateien wie z.B. PDFs, ZIP-Dateien oder Bilder auf eine Webseite zu übertragen ist Filezilla. Es ist schnell eingerichtet und ist für Windows sowie auch für andere Betriebssysteme wie Linux verfügbar.
Ich verwende Filezilla um sicherzustellen, das die Dateiübertragung im Binärmodus geschieht. Binärmodus bedeutet, das jede Datei unverändert und Punkt für Punkt übertragen, also eine 1:1-Kopie erstellt wird. Die Übertragung im ASCII-Modus z.B. kann (je nach zu übertragendem Dateityp) noch zusätzliche Zeichen wie „CR“ oder “LF“ einfügen. Dies kann dazu führen das Dateien nicht mehr verwendbar sind.
Ich verwende geschäftlich verschiedene Browser wie Firefox, Chrome und Opera. Dies ist unabdingbar, da ich die Kompatibilität meiner erstellten Webseiten prüfen und auch sicherstellen muss, denn nicht jede Website wird unter Umständen in allen Browsern genau gleich dargestellt. Die hier gezeigten Erweiterungen habe ich im Firefox-Browser installiert und getestet, diese sind im täglichen Einsatz unverzichtbar:
Colorzilla: eine App, mit der ich genau den Farbton eines bestimmten Punktes auf der Webseite bestimmen kann. Hierzu klicke ich auf den App-Button, fahre mit der Maus an den gewünschten Punkte und klicke mit der linken Maustaste. Das Ergebnis ist wahlweise ein 6-stelliger Hex-Code oder ein RGB-Code, den ich dann 1:1 auf die Website übernehmen kann.
WhatFont: mit dieser App kann ich prüfen, welche Schriftart auf einer Website verwendet wird. Hierzu starte ich die App und klicke mit der linken Maustaste auf den gewünschten Bereich. In einem separaten Fenster zeigt der Browser dann Infos wie den Namen der Schriftart, die Farbe, die Schriftstärke, usw.
Pixelruler: mit Pixelruler kann ich die Dimensionen (Breite und Höhe) einer Webseite oder eines Webseitenelements wie z.B. eines Bildes sehr schnell bestimmen.
Ublock Origin: ein sehr gutes Programm, das u.a. als Werbeblocker eingesetzt werden kann. Ich prüfe damit vor allem die DSGVO-Konformität von Webseiten, da mir das Tool den Einsatz von Facebook-Trackern, das Vorhandensein von Google Fonts oder Google Tag Manager anzeigt.
Dies ist kein vollständige Liste aller Tools, die ich als Webdesigner benötige. Aber es sind die wichtigsten Hilfsmittel, die ich täglich benutze und ohne die meine Arbeit nicht möglich wäre.
Inhalt